How To Do Animated Lighting Effects In Unity
What y'all are going to learn
- Creating normal mapped sprites with SpriteIlluminator
- Packing sprite sheets and normal maps with TexturePacker
- Importing normal mapped sprites into Unity
Create normal mapped sprites in SpriteIlluminator
You are going to learn a quick fashion to create normal mapped sprites using SpriteIlluminator. Detailed tutorials about how to use the unlike tools will be bachelor in other tutorials presently.
Download SpriteIlluminator. It's available for Windows, MacOS X and Linux: Install and start SpriteIlluminator.
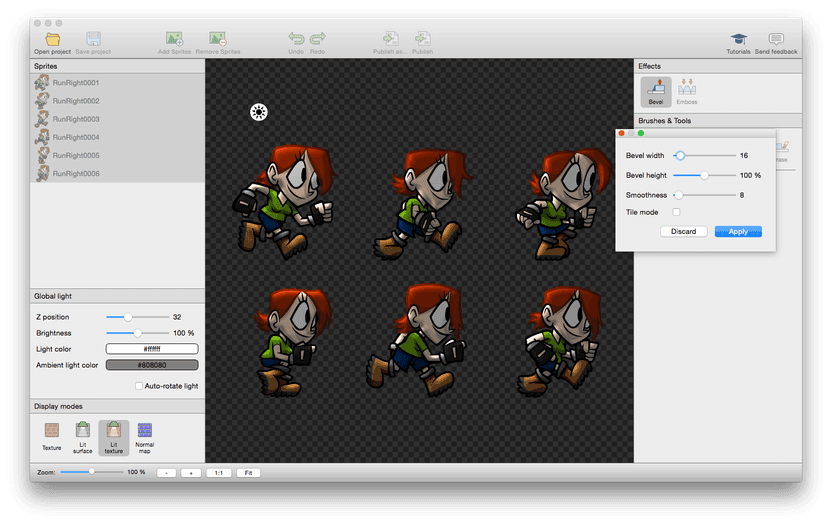
Drag and drop your sprites onto the left panel — your sprites should show up as small icons.
Select all sprites at once using CTRL + A
Utilize the Bevel tool to create some quick upshot: Increase Bevel width to create some round corners. Add a bit Smoothness to make the rim soft.
Endeavour using Emboss to create some uncomplicated structure on the surface.
SpriteIlluminator has many more options and ways to create and enhance normal maps — but this is part of another tutorial...

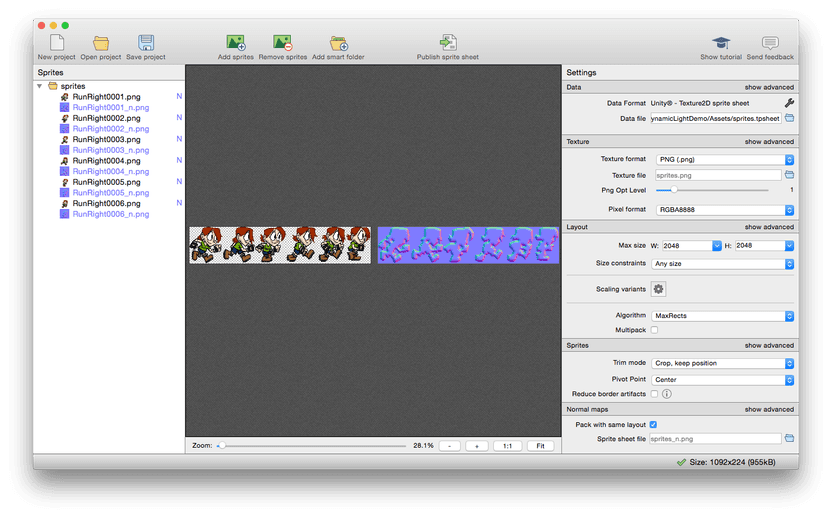
Click Publish to salvage the normal maps with the extension _n next to the sprites.
You can also cull a unlike folder if you want to keep images separated. Just remember to add the sprites and normal maps folder to TexturePacker afterwards.
Preparing the Unity project
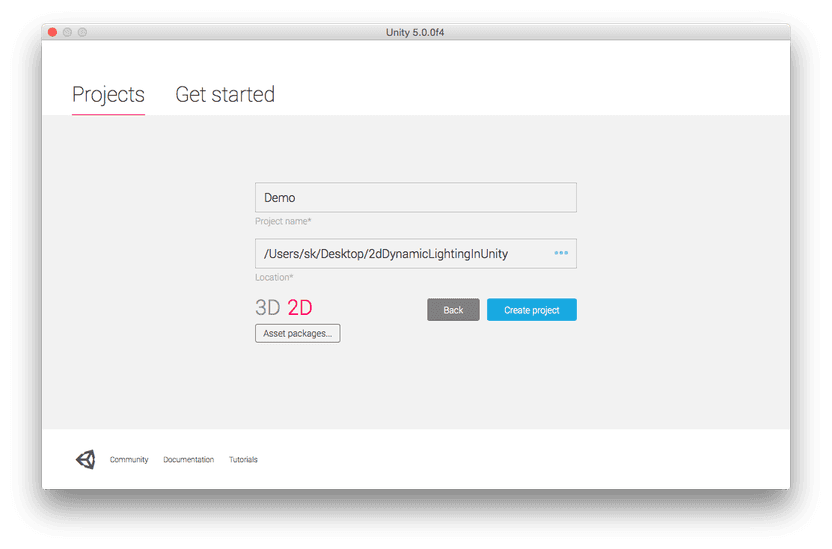
Kickoff a new Unity 2D project. I am using Unity 5.0.0 for this tutorial.

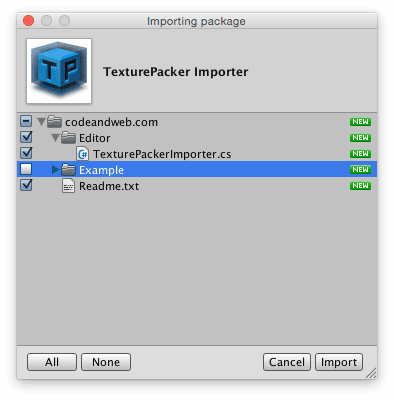
Open Unity and get the free TexturePacker importer plugin from here:
Download TexturePacker Importer
... and install it. Yous can leave out the Example folder:

Pack sprite sheets with TexturePacker
Download TexturePacker. It'due south available for Windows, MacOS X and Linux:
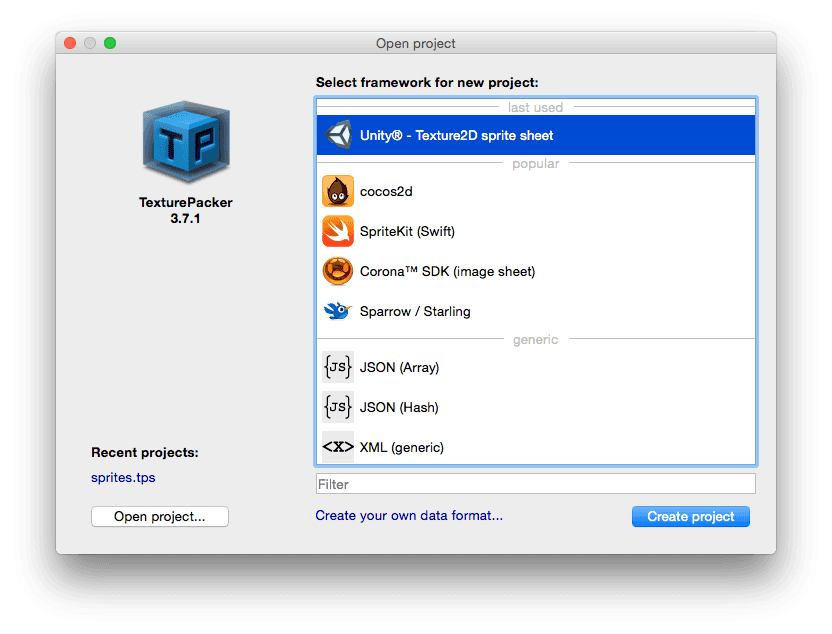
Install and launch TexturePacker.
Select Unity - Texture2D sprite sheet and press Create Project

Elevate & drop your complete sprite folder including the normal maps into TexturePacker. TexturePacker searches the folder for readable image formats - including png, jpg, psd, tga and many others.
Set up a checkmark on Normal maps / Pack with the same layout on the settings console on the correct.
Gear up Layout / Size constraints to POT - Ability of 2 . You lot can employ Any size to create a smaller sprite sheets — but you'll end upwards with a alarm well-nigh mipmaps in Unity.
Set name of the information file Data / Data file to sprites.tpsheet in your Unity project'due south Assets folder. The data file contains the position of the individual sprites inside the atlas — needed by the TexturePacker Importer.
Finally press Publish sprite canvass

Create normal mapped sprites in Unity
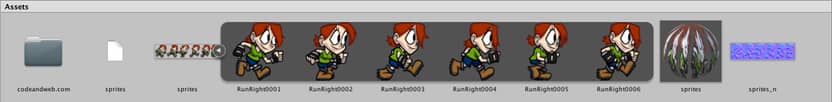
Switch dorsum to Unity. You should see 3 files in your Avails folder:

- A document called sprites - the data file contain the information how to slice the sprite sheet
- A sprite sheet called sprites - you can see the sprites contained in it using the little arrow icon side by side to the sprite sheet.
- A normal map sprite canvass called sprites_n - containing the normals.
- A fabric called sprites - the sphere - required for rendering the light effects.
Normal mapped fabric
The light furnishings require a special material. This material connects the normal map with the sprite.
TexturePacker Importer automatically creates this material for you lot. To employ it simply attach it to all sprites and animations yous create.
The default shader the importer uses is called Standard . You lot can utilise different shaders — depending on the effects you desire to create. Rendering mode is set to Fade past default - this blends semi-transparent pixels of the sprite. Information technology besides works well with anti-aliased sprite borders. The alternative Cutout might be a good choice for tile sets. It uses a threshold to determine if a pixel is completely opaque or transparent.
Create the animation
Select the animation's sprites and elevate them into the scene. Unity volition ask yous near a proper name for the new blitheness. Choose whatever you want...
Press the Play button to start the scene. The animation should at present be playing. Nice... only where is the light? What you currently see is the sprite without whatever calorie-free effects.
You lot have to set the normal map fabric you lot take previously created. Otherwise, no outcome will be visible.
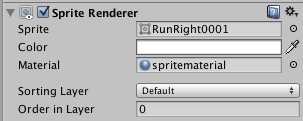
Select the sprite and change the Fabric from Sprites-Default to spritematerial.
The sprite becomes dark immediately — besides not what you had expected, correct? This is because you accept no light source in your scene.

Adding a light source
Unity has several light sources you can use.
- Directional Light
A light source that acts as a global light source. The light is not restricted in information technology'due south area and shines on all objects. You lot can use it e.1000. as the sunday. - Signal Lite
A indicate light is a light that is emitted from a single signal in space. Information technology forms a sphere effectually the light source. The light's intensity decreases with increasing altitude from the light source. Nifty for creating light bulbs. With some added animation, it can be used to model candles, torches, fire places, … - Spot Light
A spot light is a calorie-free that is emitted from a unmarried point in space. It forms a cone. It can be used to create street lights, spots and other effects.
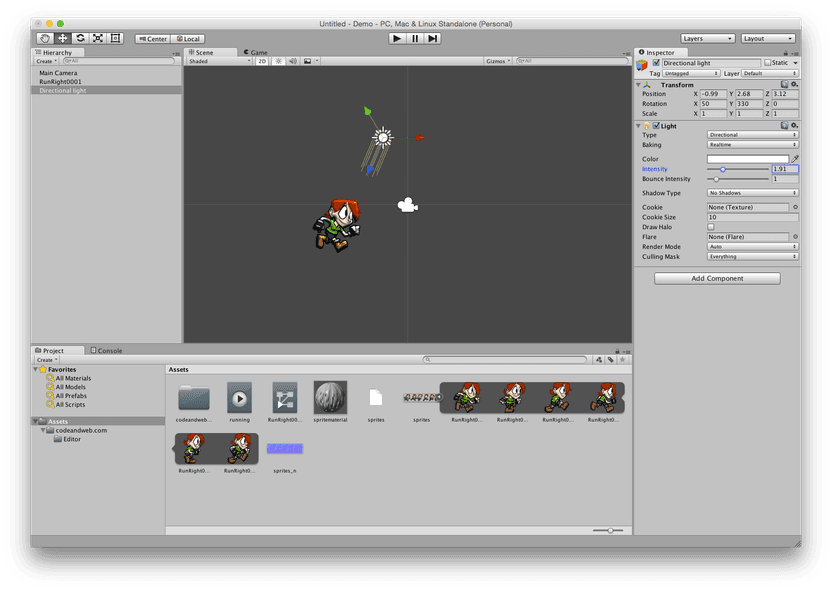
Use GameObject / Light / Directional Light to create a new light source.

Call up that your sprite is still a flat object. Normal mapping only creates the illusion of 3d.
The light source and it's position is really 3d. It makes a big difference where y'all position the lite. Especially the z-value.
Try placing the light source between the object and the photographic camera for best results.
That's it
You should accept learned how to
- create normal mapped sprites with SpriteIlluminator
- create sprite sheets with TexturePacker
- import your normal mapped sprites into Unity
- create a material and light sources
Now information technology's upward to yous to experiment and create some crawly stuff!
Source: https://www.codeandweb.com/spriteilluminator/tutorials/2d-dynamic-lighting-tutorial-for-unity
Posted by: suzukiwhourpel2001.blogspot.com

0 Response to "How To Do Animated Lighting Effects In Unity"
Post a Comment